There is a question on StackOverflow which states that someone finds a CSS sample on http://css-tricks.com/examples/ShapesOfCSS/ , the sample shows a triangle created with pure CSS.
The source code is :
#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
The question is how these few lines can create a triangle?
Next we give the answer and the detail illustration to this question
We
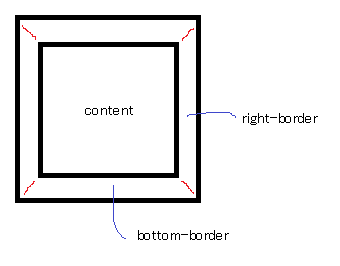
need to consider the Box Model of HTML, here we see content and padding
as content and we ignore margin, then the box model can be seen as
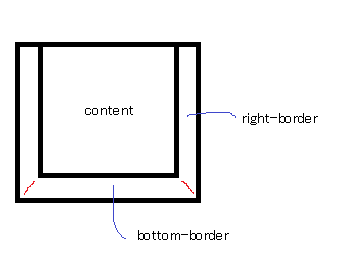
The center area is content and then 4 borders, each border has width. Here if we don't set border-top, then the shape is
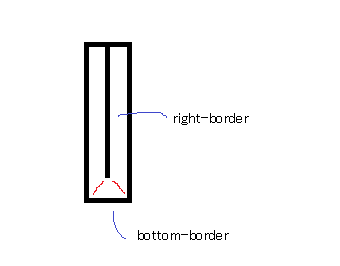
If we set the HTML element's width to 0, the shape becomes
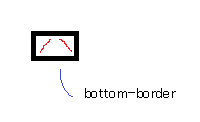
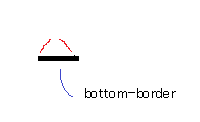
If we also set the HTML element's height to 0, the shape becomes
Finally, we set the left and right border as transparent. We get the triangle we want:
Frankly, this is just a trick in CSS, but it also shows the power of CSS. Also you can find many other shapes on http://css-tricks.com/examples/ShapesOfCSS/
Author :
Neo Source : http://coolshell.cn/articles/6913.html#more-6913