When we design website, we will often need to choose which font to use while displaying contents on the page. Basically what's the criteria for the choice? There are two big families of fonts : sans-serif and serif. We need to first understand what the difference is between these two.
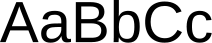
The word sans is from French, the meaning of it is without. So the difference between sans-serif and serif is serif font will have lines in all ends of the character while sans-serif fonts don't have.
Some examples of sans-serif fonts are: Arial, Verdana, Tahoma,Impact. Some examples of serif fonts are : Times New Roman,Georgia Garamound, Century Schoolbook.
Sans-serif font

Serif font

Hope you know the difference now, so next time you know which category font family one font belongs to by checking whether it has ends.

