ScrollerJS is a light weight number scroller module to be embedded in web apps. It provides fancy number scrolling animations. ScrollerJS supports both CSS transition and DOM animation to handle the animation needed. If CSS transition is supported in a browser, CSS transition will be the preferred option for animation. If in old browsers where CSS transition is not supported. DOM animation will be chosen automatically.
How does the number scrolling actually work? To transition a number from 0 to 1 and then to 2, it will go through the below process:
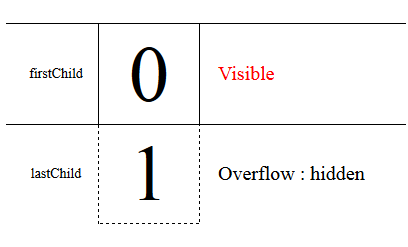
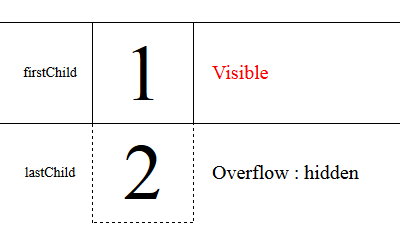
1. Creating a div panel which will contain two span elements named firstChild and lastChild. The two span elements will have the same height as the div. These two span elements will have the position set as absolute.
2. First, the firstChild will set its innerHTML to 0 and lastChild will set its innerHTML to 1.
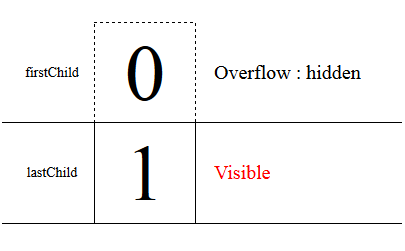
3. When in CSS transition mode, the div panel will have the CSS property transform:translateY(-50px), this will transition the div panel up 50px on the Y axis. After the transition completes, it will look like:
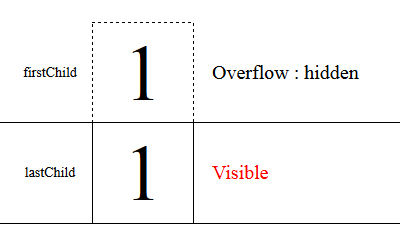
4. Next, firstChild will set the innerHTML to the innerHTML of lastChild to prepare for next transition.
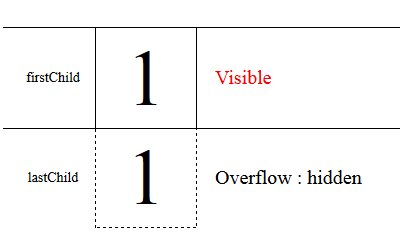
5. Then the CSS property of div panel will be set to transform:translateY(50px) which will move the divPanel back to its initial position. Here the transition-duration will be set to 0ms, this means it will move to its initial position immediately.
6. lastChild will set the innerHTML to the next number 2.
7. Start the whole process again for the next scroll.
This process is the same for DOM animation mode. Except it will update element.style.top to change the element's position instead of transform.
For more information on this, please find it on Github.